웹페이지를 크롤링 또는 스크래핑할 때 요소를 찾는 방법 중 하나인
CSS Selector(CSS 셀렉터)를 사용하는 방법입니다.
Selenium 라이브러리를 사용하여
CSS 셀렉터를 사용하는 방법의 예를 들어보겠습니다.
대부분의 예시는 네이버 포털을 중심으로 하겠습니다.
크롬 개발자 도구를 사용하는 방법은 여기를 참고하세요
※ [ 개발자 도구 ] 개발자 도구 여는 방법, 개발자 도구 막힌 웹페이지에서 개발자 도구 실행
※ [ 개발자도구 ] 개발자 도구의 검사 도구 기본 사용법
태그로 찾기
먼저 태그로 찾는 방법입니다.
네이버 검색창을 열면 보통 제일 먼저 검색어를 입력하실 텐데
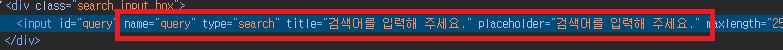
검색어 부분을 찾아보면 아래와 같이 되어 있습니다.

input 태그로 감싸져 있고,
input 태그가 모두 몇 개인지 찾아보겠습니다.
Ctrl + F로 찾을 때 input으로 검색하면 input이 포함된 것까지 모두 찾으므로
<input 로 검색을 해보았습니다.

input 태그를 CSS 셀렉터를 사용해 찾아보면 다음과 같습니다.
작은따옴표나 큰 따옴표 안에 태그 이름을 작성해 줍니다.
driver.find_elements(By.CSS_SELECTOR, "input")
아래 코드를 통해 input 태그가 모두 몇 개인지 찾아보면
동일하게 14개가 출력이 됩니다.
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
test = driver.get("http://www.naver.com")
driver.implicitly_wait(10)
count = driver.find_elements(By.CSS_SELECTOR, "input")
print(len(count))
CLASS로 찾기
동일한 위치를 다시 살펴보면 검색창 부분은
div 태그 안에 class 이름이 search_input_box로 되어 있습니다.

클래스로 찾는 방법은 다음과 같습니다.
작은 따옴표나 큰 따옴표 안에 우선 콤마(.)를 입력하고 클래스 이름을 작성해 줍니다.
driver.find_elements(By.CSS_SELECTOR, ".search_input_box")
만약 클래스 이름 search input box 이런 식으로 공백이 포함되어 있다면,
공백(띄어쓰기) 대신 콤마(.)를 채워서 작성합니다.
driver.find_elements(By.CSS_SELECTOR, ".search.input.box")
ID로 찾기
아이디로 찾을 때에는
작은따옴표나 큰 따옴표 안에 우선 #를 입력하고 아이디 이름을 작성해 줍니다.

driver.find_elements(By.CSS_SELECTOR, "#query")
속성값으로 찾기
계속해서 네이버 검색창 부분입니다.

네이버 검색창의 html을 살펴보면
속성값이 name, type, title, placeholder가 있습니다.
이 속성을 사용해서도 찾을 수 있습니다.
속성값으로 찾는 방법은 아래와 같이 코드를 작성하면 됩니다.
driver.find_elements(By.CSS_SELECTOR, "[placeholder='검색어를 입력해 주세요.']")
driver.find_elements(By.CSS_SELECTOR, "[name='query']")
driver.find_elements(By.CSS_SELECTOR, "[type='search']")
driver.find_elements(By.CSS_SELECTOR, "[title='검색어를 입력해 주세요.']")
모두 동일한 곳을 가리킵니다.
html 구조로 찾기, 여러개를 사용해서 찾기
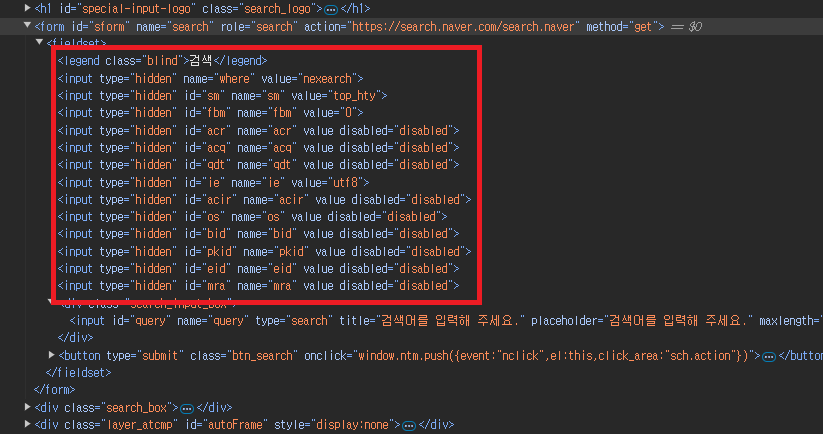
검색창을 조금 더 넓게 보면 아래 그림과 같이 되어 있습니다.

form 태그 안에 fieldset 태그 안에 div 태그 안에 input 태그
아래와 같이 하면 form 태그 안의 모든 input 태그를 찾을 수 있습니다.
driver.find_elements(By.CSS_SELECTOR, "form input")
만약 form 태그 안의 input 태그 안의 id=query를 찾으려면 다음과 같이 작성합니다.
driver.find_elements(By.CSS_SELECTOR, "form input#query")
비슷한 것이 하나 더 있습니다.
태그 이름과 태그 이름 사이에 > 를 사용하는 방법입니다.
이 방법은 바로 아래의 태그를 의미합니다.
driver.find_elements(By.CSS_SELECTOR, "form>input")
이 말은 form 태그 바로 아래에 있는 input 태그를 찾으라는 말인데
위 html 소스코드에서는 form 태그 바로 아래 fieldset 태그만 존재하고
input 태그는 바로 아래 존재하는 것이 아닌 더 하위에 존재하므로
찾을 수 없습니다.
이렇게 >는 바로 아래를 찾을 수 있으므로
여기서 검색창을 찾기 위해서는 다음과 같이 코드를 작성해야 합니다.
driver.find_elements(By.CSS_SELECTOR, "form>fieldset>div>input")
동일한 레벨에 위치한 태그를 모두 찾으려면 다음과 같이 하시면 됩니다.
아래 코드를 보시면 legend 태그와 input 태그가 같은 레벨에 위치해 있습니다.
이 경우 legend 태그와 같은 레벨에 있는 모든 input 태그를 찾을 수도 있습니다.
그때는 ~을 사용합니다.

driver.find_elements(By.CSS_SELECTOR, "legend ~ input")
legend 태그와 동일한 레벨에 있는 input 태그 중 첫 번째 것만 찾고 싶을 때에는
+를 사용하시면 됩니다.
driver.find_elements(By.CSS_SELECTOR, "legend + input")
마치며
이 외에도 여러가지 방법이 있지만,
이 정도만 사용해도 간단한 웹페이지는 조작이 가능합니다.
CSS 셀렉터는 한 번 익혀두면 사용하기도 편하고
코드를 작성할 때 동일한 기준으로 작성하므로
복사하기 붙여넣기로 작성하기도 좋아서
개인적으로는 CSS 셀렉터를 주로 사용하고 있습니다.
여기를 방문하시면 더 많은 파이썬 관련 자료를 확인할 수 있습니다.
'파이썬(Python)' 카테고리의 다른 글
| [ Tkinter, ttk, CustomTkinter ] 각 라이브러리 위젯 비교 및 지원 여부 (1) | 2024.11.10 |
|---|---|
| [ Selenium ] 크롬 브라우저 실행 시 내 정보를 유지한 채로 브라우저 띄우기 (3) | 2024.11.06 |
| [ CustomTkinter ] CustomTkinter 새 창 띄우기, 새로운 창 열기, 새 창 만들기 (0) | 2024.11.01 |
| [ openpyxl ] 엑셀 파일 불러오기, load_workbook() 함수 (0) | 2024.10.30 |
| [ pynput ] 파이썬(Python) pynput에서 사용할 수 있는 특수키 목록 (0) | 2024.10.29 |