pack() 메서드는 CustomTkinter에서 위젯을 창에 순차적으로 배치하는 기본적인 방법입니다.
pack() 메서드는 위젯의 정확한 위치를 지정하는 것이 아니라,
각 위젯 간의 상대적인 위치를 선언합니다.
기본적인 pack() 메서드 사용법
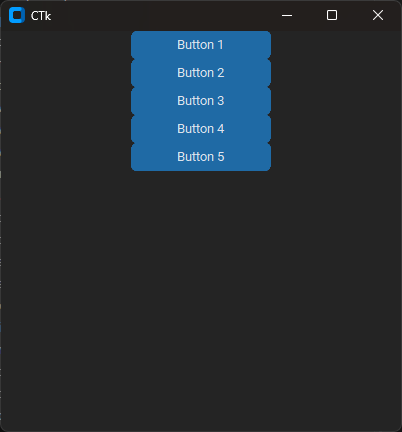
pack() 메서드는 특별한 인자를 지정하지 않으면
위젯이 위에서 아래로 배치가 됩니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1")
button1.pack()
button2 = ctk.CTkButton(root, text="Button 2")
button2.pack()
button3 = ctk.CTkButton(root, text="Button 3")
button3.pack()
button4 = ctk.CTkButton(root, text="Button 4")
button4.pack()
button5 = ctk.CTkButton(root, text="Button 5")
button5.pack()
root.mainloop()
위 코드를 실행하면 아래 그림과 같이 버튼의 위치가 설정됩니다.

버튼의 위치 설정하기
버튼의 배치를 조정하려면
side="left", "right", "top", "bottom"
을 사용하면 됩니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1")
button1.pack(side="left")
button2 = ctk.CTkButton(root, text="Button 2")
button2.pack(side="right")
button3 = ctk.CTkButton(root, text="Button 3")
button3.pack(side="top")
button4 = ctk.CTkButton(root, text="Button 4")
button4.pack(side="bottom")
button5 = ctk.CTkButton(root, text="Button 5")
button5.pack()
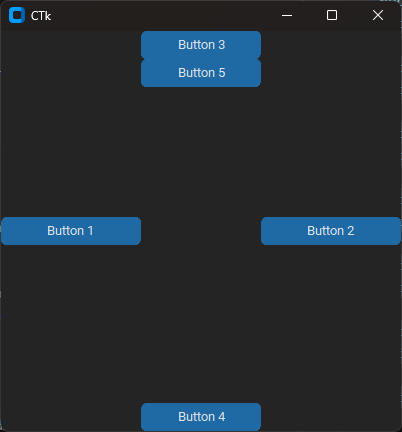
root.mainloop()위 코드를 실행하면 버튼의 위치는 다음과 같이 설정됩니다.

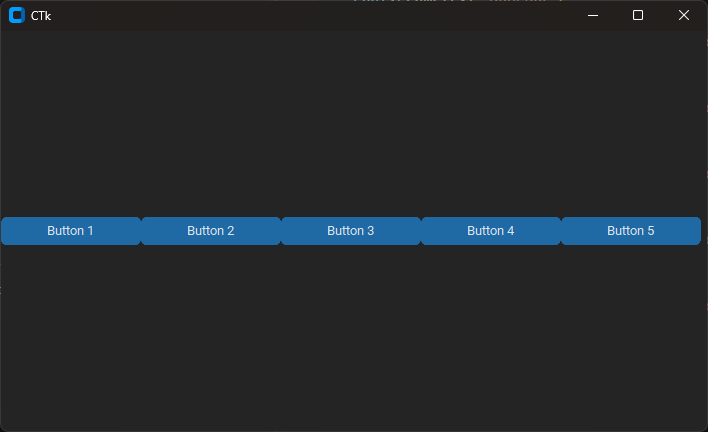
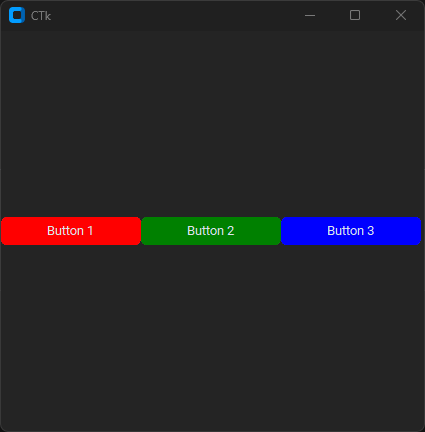
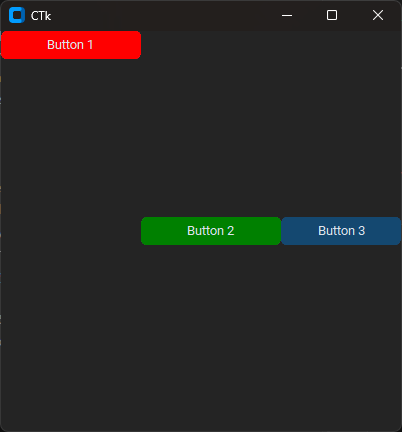
버튼을 왼쪽에서 오른쪽으로 배치하고 싶다면
모든 버튼의 pack() 메서드에
side="left"를 인자로 전달하면 됩니다.

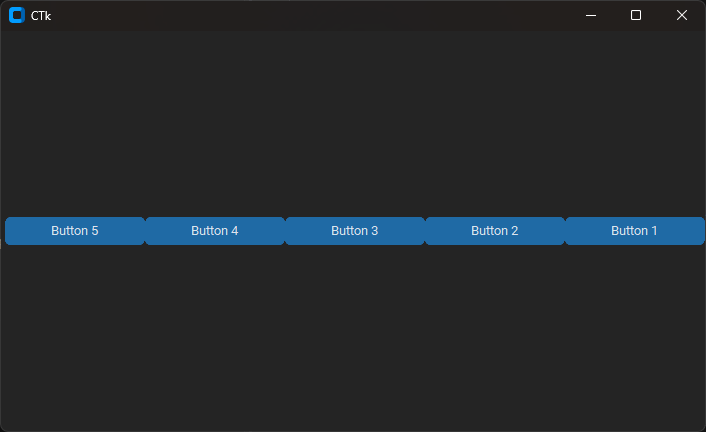
모든 버튼을 오른쪽으로 배치하고 싶다면
모든 버튼의 pack() 메서드에
side="right"를 인자로 전달하면 됩니다.

코드를 보았을 때 Button1이 맨 위에 있습니다.
그 말은 Button1부터 ~ Button5를 차례로 오른쪽으로 붙이라는 말이 되기 때문에
위 그림과 같이 Button1이 제일 오른쪽에 있게 되고
Button5가 제일 왼쪽에 위치합니다.
pack() 메서드의 공간 이해하기
pack() 메서드를 이해할 때 저는 세 가지 공간이 있다고 이해했습니다.
첫째. 현재 위젯이 차지하고 있는 공간.
둘째. 눈에 보이지 않지만 위젯에게 할당된 공간
셋째. 눈에 보이지 않고 위젯에게 할당되지 않은 공간
이 공간은 현재의 예시코드에서는 root 윈도우 전체이고
frame을 통해 감싼다면 frame이 공간이 될 것입니다.
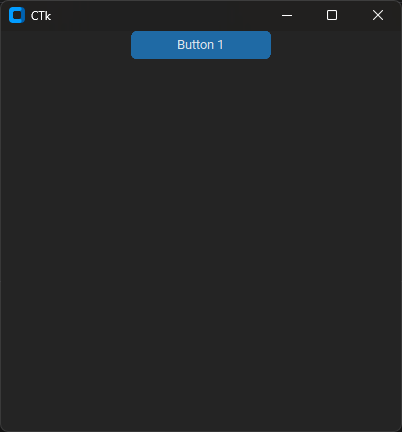
우선 현재 버튼이 차지하는 공간입니다.
버튼을 하나 생성하고 위쪽에 배치했습니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1")
button1.pack(side="top")
root.mainloop()
우선 이 버튼에게 할당된 공간을 확인하려면
fill 인자에 값을 주면 됩니다.
fill="x", "y", "both"
이렇게 세 개의 값을 줄 수 있으며,
x는 할당된 공간의 양쪽으로 채워라
y는 할당된 공간의 위아래 방향으로 채워라.
both는 할당된 공간을 모두 채워라.
라는 의미입니다.
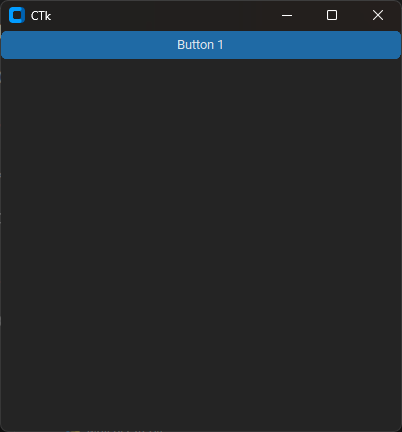
할당된 공간을 확인하기 위해
fill="both"로 버튼을 채워보겠습니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1")
button1.pack(side="top", fill="both")
root.mainloop()
공간이 어떻게 할당되는지 알아보기 위해
몇 가지 배치를 더 해보겠습니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1")
button1.pack(side="left")
button2 = ctk.CTkButton(root, text="Button 2")
button2.pack(side="top")
button3 = ctk.CTkButton(root, text="Button 3")
button3.pack(side="right")
button4 = ctk.CTkButton(root, text="Button 4")
button4.pack(side="bottom")
button5 = ctk.CTkButton(root, text="Button 5")
button5.pack()
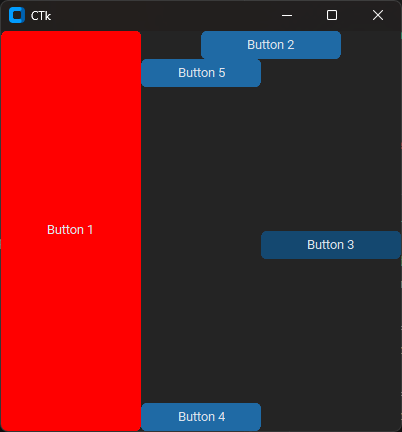
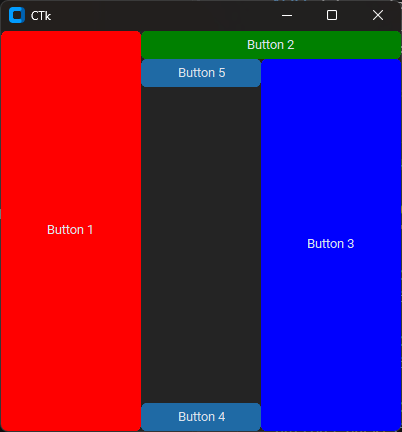
root.mainloop()위 코드를 실행했을 때 버튼의 위치입니다.

버튼 1이 제일 먼저 왼쪽에 자리 잡았습니다.
버튼 1에 할당된 공간은 다음과 같습니다.

이제 남은 공간들 가지고 버튼의 위치가 결정됩니다.
버튼 2는 남은 공간의 위쪽에 제일 먼저 배치되었습니다.
버튼 2에 할당된 공간은 다음과 같습니다.

역시나 남은 공간 중에서
버튼 3이 왼쪽 공간을 먼저 차지합니다.

버튼 4와 버튼 5는 현재 공간이 차지한 공간의 전부입니다.
side="top" 또는 side="bottom"으로 배치할 경우
그 아래나 위에 다른 위젯이 어떤 게 올지 모르기 때문에
공간을 할당하지 않고 비워두는 것 같습니다.

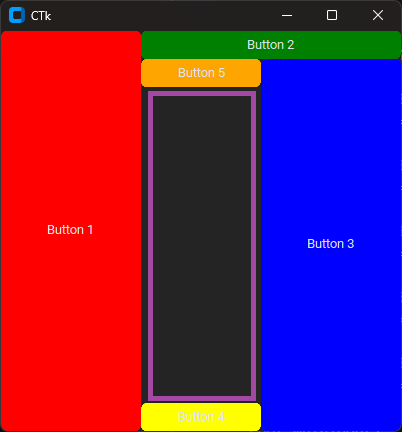
그럼 아래 그림과 같이 비어있는 공간
즉, 눈에 보이지 않고 위젯에 할당되지 않은 공간인
보라색 네모 부분을 버튼 5 또는 버튼 4가 차지하게 하려면
어떻게 해야 하는지 살펴보겠습니다.

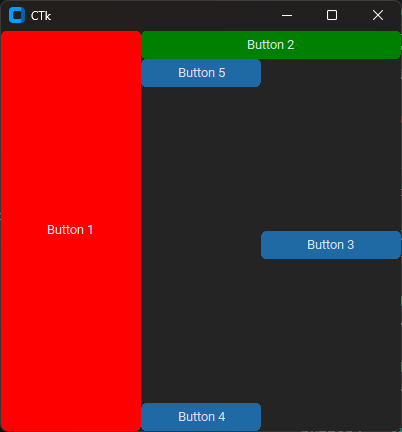
눈에 보이지 않고 위젯에 할당되지 않은 공간을 모두 차지하게 하려면
expand=True
이렇게 인자에 값을 주시면 됩니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1", fg_color="red")
button1.pack(side="left", fill="both")
button2 = ctk.CTkButton(root, text="Button 2", fg_color="green")
button2.pack(side="top", fill="both")
button3 = ctk.CTkButton(root, text="Button 3", fg_color="blue")
button3.pack(side="right", fill="both")
button4 = ctk.CTkButton(root, text="Button 4", fg_color="yellow")
button4.pack(side="bottom", fill="both", expand=True)
button5 = ctk.CTkButton(root, text="Button 5", fg_color="orange")
button5.pack(fill="both")
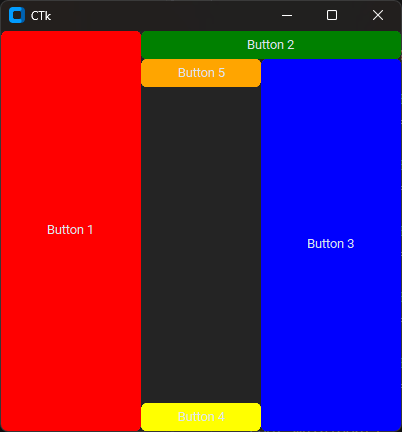
root.mainloop()위 코드의 결과는 다음과 같습니다.
노란색이 버튼 4입니다.

할당된 공간 내에서 버튼 배치하기
이제 대략 버튼이 배치되었을 때
눈에 보이지는 않지만 어떤 공간을 가지고 있는지
알 수 있습니다.
다음은 할당된 공간 내에서
위젯의 위치를 정하는 방법을 알아보겠습니다.
anchor 인자를 사용하며, 동서남북 방향을 가리킵니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1", fg_color="red")
button1.pack(side="left")
button2 = ctk.CTkButton(root, text="Button 2", fg_color="green")
button2.pack(side="left")
button3 = ctk.CTkButton(root, text="Button 3", fg_color="blue")
button3.pack(side="left")
root.mainloop()
위 버튼 세 개는 눈에는 위 그림처럼 보이지만,
버튼에게 할당된 공간은 각 버튼의 너비를 기준으로 하는
세로방향 전부입니다.
만약 버튼 1을 맨 위로 올리고 싶다면
아래와 같이 anchor 인자에 값을 주시면 됩니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1", fg_color="red")
button1.pack(side="left", anchor="n")
button2 = ctk.CTkButton(root, text="Button 2", fg_color="green")
button2.pack(side="left")
button3 = ctk.CTkButton(root, text="Button 3", fg_color="blue")
button3.pack(side="left")
root.mainloop()
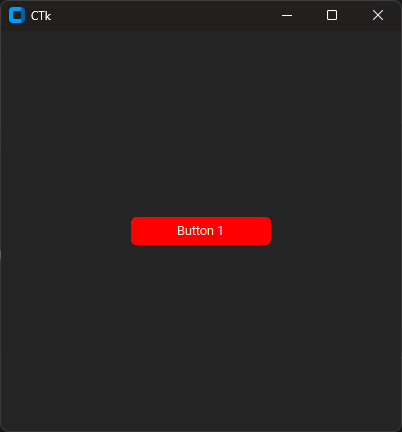
이번엔 버튼 하나를 가지고 anchor 인자가 어떻게 작동하는지 보겠습니다.
먼저 버튼 하나에 expand=True를 인자로 전달해
전체 영역을 버튼에 할당하겠습니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1", fg_color="red")
button1.pack(expand=True)
root.mainloop()
anchor의 값에 따른 버튼의 위치를 보시면 됩니다.
button1.pack(expand=True, anchor="center")
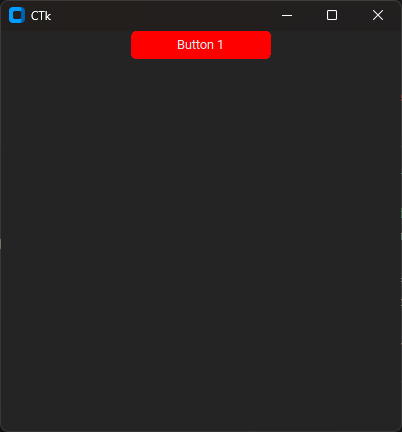
button1.pack(expand=True, anchor="n")
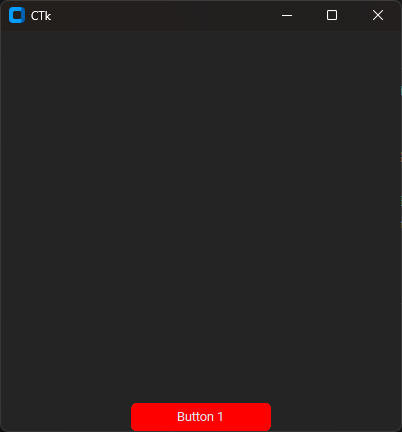
button1.pack(expand=True, anchor="s")
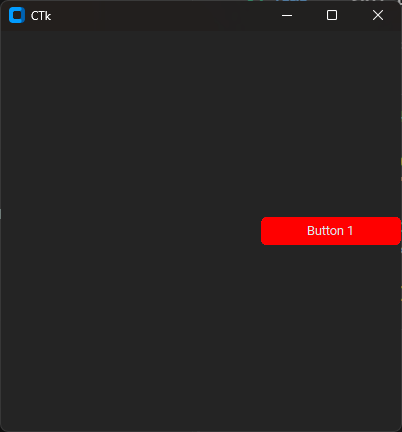
button1.pack(expand=True, anchor="e")
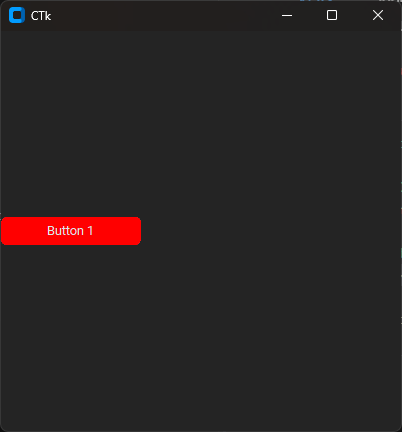
button1.pack(expand=True, anchor="w")
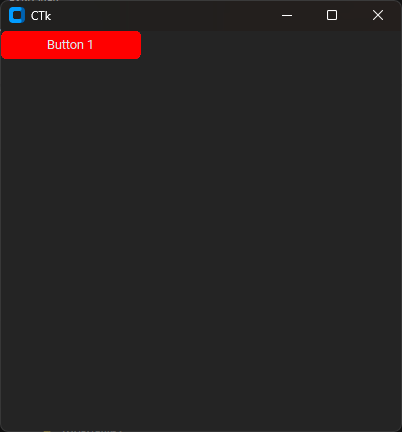
button1.pack(expand=True, anchor="nw")
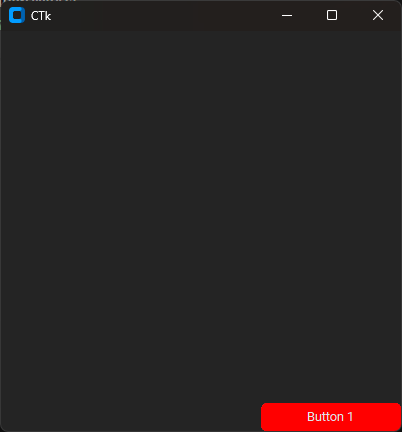
button1.pack(expand=True, anchor="se")
anchor 인자의 값은 nsew를 조합해서 사용하시면 됩니다.
위젯 배치 순서 결정하기
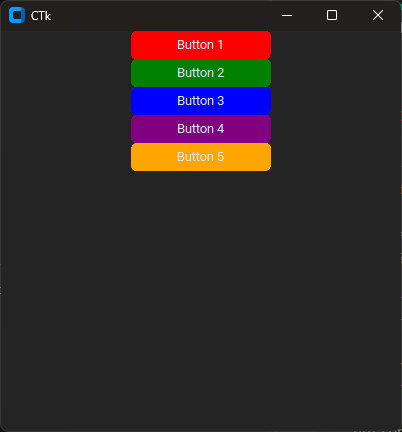
기본적으로 버튼은 코드에 작성한 순서대로 배치됩니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1", fg_color="red")
button1.pack()
button2 = ctk.CTkButton(root, text="Button 2", fg_color="green")
button2.pack()
button3 = ctk.CTkButton(root, text="Button 3", fg_color="blue")
button3.pack()
button4 = ctk.CTkButton(root, text="Button 4", fg_color="purple")
button4.pack()
button5 = ctk.CTkButton(root, text="Button 5", fg_color="orange")
button5.pack()
root.mainloop()
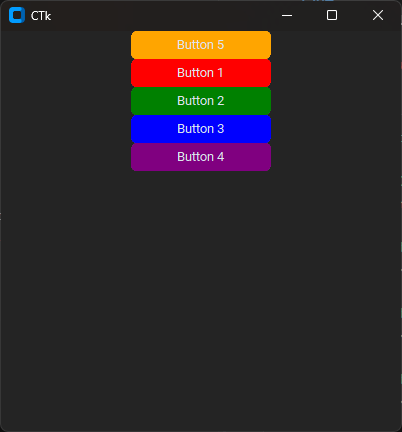
하지만 버튼 5의 위치를 옮기려면 코드를 다시 작성해야만 하는 것은 아닙니다.
pack의 인자로 before의 값에 위젯의 이름을 지정하면
그 위젯의 앞에 있는 것처럼 위치를 조정할 수 있습니다.
before의 의미가 해당 위젯의 이전에 이 위젯을 먼저 표시하라는 의미입니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1", fg_color="red")
button1.pack()
button2 = ctk.CTkButton(root, text="Button 2", fg_color="green")
button2.pack()
button3 = ctk.CTkButton(root, text="Button 3", fg_color="blue")
button3.pack()
button4 = ctk.CTkButton(root, text="Button 4", fg_color="purple")
button4.pack()
button5 = ctk.CTkButton(root, text="Button 5", fg_color="orange")
button5.pack(before=button1)
root.mainloop()버튼 5의 pack() 메서드에 before=button1을 전달했습니다.
결과는 다음과 같습니다.

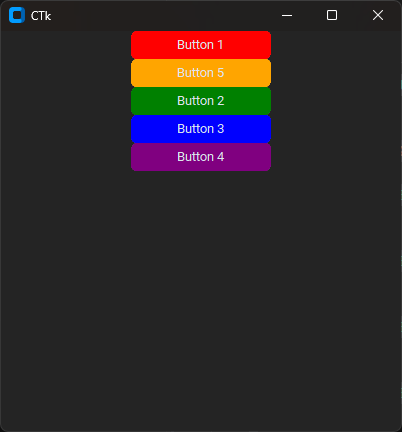
before가 있다면 after도 있습니다.
import customtkinter as ctk
root = ctk.CTk()
root.geometry("400x400")
button1 = ctk.CTkButton(root, text="Button 1", fg_color="red")
button1.pack()
button2 = ctk.CTkButton(root, text="Button 2", fg_color="green")
button2.pack()
button3 = ctk.CTkButton(root, text="Button 3", fg_color="blue")
button3.pack()
button4 = ctk.CTkButton(root, text="Button 4", fg_color="purple")
button4.pack()
button5 = ctk.CTkButton(root, text="Button 5", fg_color="orange")
button5.pack(after=button1)
root.mainloop()버튼 5가 버튼 1 아래에 위치하게 됩니다.

마치며
padx, pady와 같은 인자는 공통된 인자이기에 다루지는 않았습니다.
pack() 메서드는 위젯을 배치하기 편하게 해 줍니다.
다만, 분명한 한계는 존재합니다.
특정 공간 내에서 버튼의 상대위치를 정해주고
그 위치도 네 방향으로 한정이 되어 있기 때문에
3x3 배치의 버튼을 만들 수는 없습니다.
3x3 배치의 버튼을 만들기 위해서는
grid()를 사용하거나,
아니면 frame을 세 개 만들어
각 frame에 버튼을 3개씩 할당하는 방법이 있습니다.
개인적으로 pack()이 사용하기는 제일 쉽고
직관적이라 위젯을 배치할 때 자주 사용합니다.
여기를 방문하시면 더 많은 파이썬 관련 자료를 확인할 수 있습니다.
'파이썬(Python)' 카테고리의 다른 글
| [ 알고리즘 ] 파이썬 이진탐색(Binary Search) 알고리즘, 숫자 맞추기 (0) | 2024.11.18 |
|---|---|
| [ Basic ] 파이썬 리스트 컴프리헨션(List Comprehension) 이해하기 (0) | 2024.11.16 |
| [ 자작 프로그램 ] 엑셀 파일의 시트 합치기 프로그램 (3) | 2024.11.14 |
| [ CustomTkinter ] Customtkinter 메뉴 만들기 (0) | 2024.11.13 |
| [ PANDAS ] 판다스(PANDAS) read_excel() 함수 총괄 정리 (0) | 2024.11.12 |