개발자 도구를 여는 방법 : 아래 이전 포스팅 참고
☞ 개발자 도구 여는 방법, 개발자 도구 막힌 웹페이지에서 개발자 도구 실행
웹 페이지에 표시되는 항목에 대한 정보를 확인하려면
개발자 도구의 검사 기능을 사용하면 됩니다.
검사 기능 활성화 방법
개발자 도구를 열면 아래 그림과 같은 아이콘이 있습니다.

검사 기능을 활성화하려면
1. 위 아이콘을 클릭하거나
2. 단축키 Shift + Ctrl + C
를 눌러 활성화할 수 있습니다.
검사 기능이 활성화가 되면 아이콘의 색이 파란색으로 바뀝니다.

사용방법
검사 기능을 활성화하고 웹 페이지로 마우스를 이동해 보시면
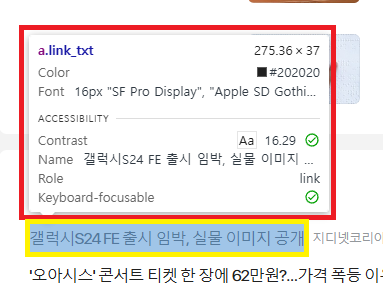
아래 그림과 같이 간단한 정보가 나타납니다.
아래 그림의 노란색 부분에 마우스를 올려놓자
빨간색 네모와 같은 간단한 정보가 나타납니다.
이 정보는 내가 선택한 위치에 따라 조금씩 달라질 수 있습니다.

웹 페이지 요소 클릭하기
위 그림에서 사용자가 마우스를 올려놓았을 때 강조되는 부분이
웹페이지에서 하나의 요소라고 보시면 됩니다.
이 요소를 클릭하면 검사 기능이 비활성화되고
다음과 같은 정보를 확인할 수 있습니다.
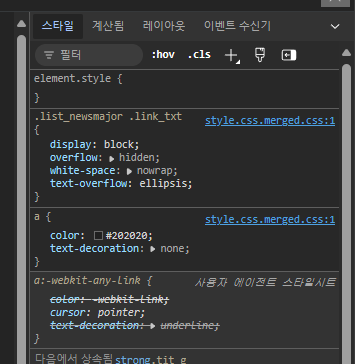
아래 그림의 노란색 부분을 클릭해 보겠습니다.

해당 요소에 해당하는 부분이 개발자 도구에서 강조됩니다.

그리고 스타일 도구가 활성화되며 해당 요소에 적용된 CSS스타일을 보여줍니다.
아래 그림의 스타일 도구는 화면의 크기에 따라 우측에 나타날 수도 있고
아래쪽에 나타날 수도 있습니다.

툴팁 정보가 없어지지 않게 마우스 이동하는 방법
검사도구를 사용하면 클릭하기 전까지는
마우스가 이동하는 곳의 정보를 계속해서 보여줍니다.
이때 Ctrl + Alt 키를 동시에 누르고 이동하면
마우스가 움직이는 동안에 정보가 나타나지 않으며 요소가 강조되지도 않습니다.
또한 이미 나타난 정보가 있을 때
같은 동작을 수행하면
해당 정보와 그 정보가 있는 요소는 계속해서 강조된 상태를 유지하며
마우스 이동이 가능합니다.
툴팁 정보를 보지 않으면서 요소 이동하는 법
마우스가 이동할 때마다 나타나는 정보가 보기 싫으시면
Ctrl 키를 누른 상태로 마우스를 이동하시면 됩니다.
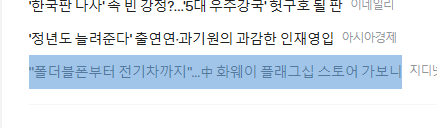
그러면 아래 그림과 같이
마우스가 이동한 부분의 요소는 강조되지만
툴팁 정보는 나타나지 않습니다.

'IT정보 > 인터넷, 브라우저' 카테고리의 다른 글
| [ 인터넷 ] Windows에서 DNS 캐시를 비우는 방법(인터넷 속도 빨라지게 하기) (0) | 2024.08.26 |
|---|---|
| [ 인터넷 ] 주소창에서 검색 빠르게 하기, 유튜브 접속 안하고 검색하기, 포털 검색 빠르게 하기 (0) | 2023.11.07 |
| [ 인터넷 ] 브라우저에 저장된 암호 삭제하기, 브라우저 비밀번호 삭제하기 (0) | 2023.09.30 |
| [ 인터넷 ] PC에서 QR코드 검색하기, PC QR코드 검색 (0) | 2023.09.25 |
| [ 인터넷 ] 웹페이지 마우스 우클릭 해제, 드래그 방지 해제 방법 (0) | 2023.03.20 |